Install & folder structure
How to install T3 framework and its folder structure
T3 Bootstrap 2 versionVideo Tutorial
System Requirement
Server Requirement
Software: PHP 5.4.x
Database
- MySQL 5.1 +
- MSSQL 10.50.1600.1 +
- PostgreSQL 8.3.18 +
Web Sever
- Apache 2.x +
- Microsoft IIS 7 +
- Nginx 1.0 (1.1 recommended)
Browser Requirement
- Firefox 4 +
- IE (Internet Explorer) 8 +
- Google Chrome 10 +
- Opera 10 +
- Safari 5 +
Development Environment
During development process, Localhost is preferred. You can use the following servers in your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download
The instruction is appicable for both Joomla 2.5 and Joomla 3. We highly recommend you to use the stable version of Joomla, T3 version is now stable.
Now we move the project to github and you can check our project from: https://github.com/t3framework/t3
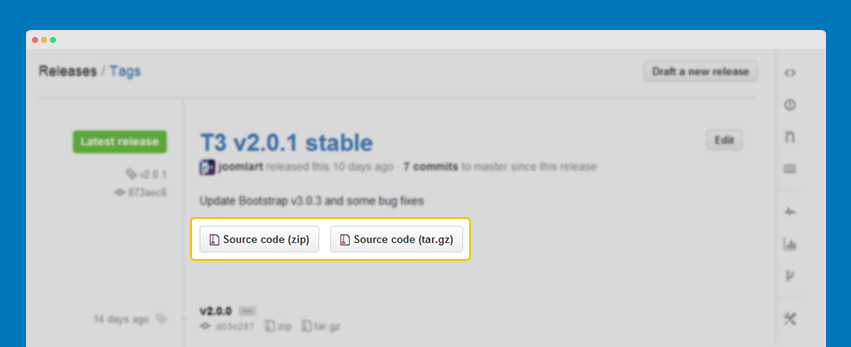
You can download our latest work or the released package. We suggest you to download the released version, it is tested and checked.

Manual Installation
You can select to install package (the package includes: T3 Blank Template and T3 Framework Plugin) or install one by one. The procedure includes the following steps:
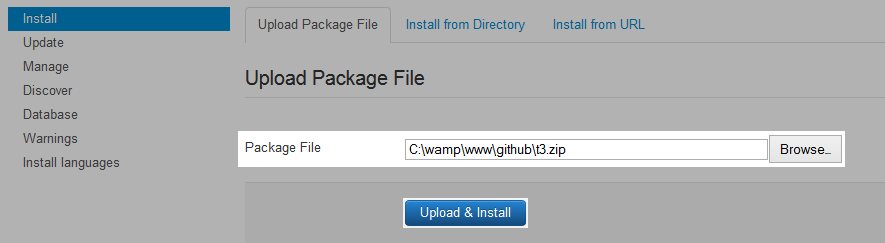
Step 1: Install T3 Package

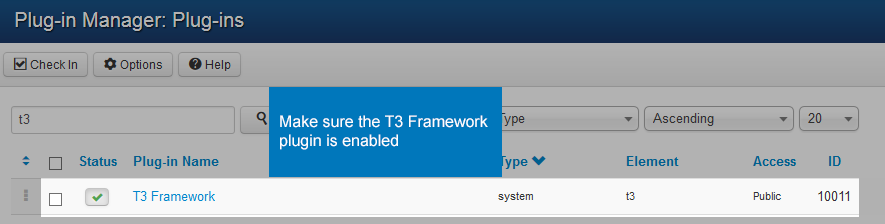
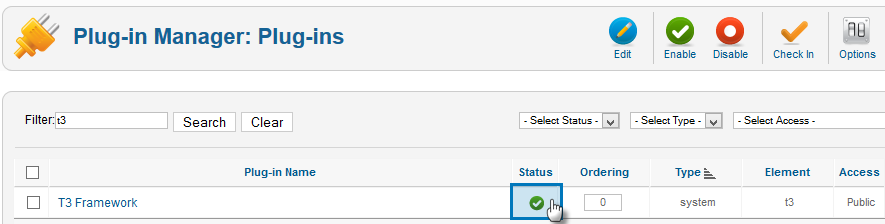
Step 2: Enable The T3 plugin
By default, when you install the plugin, it is enabled already. To check, go to: Extensions --> Plugin Manager --> find the plugin T3 Framework.

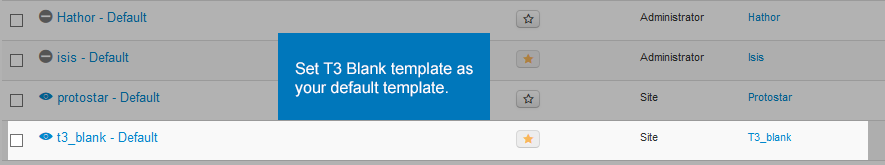
Step 3: Set T3 blank template as your default template
To set T3 Blank template as your default template, go to: Extensions --> Template Manager --> set T3 Blank template as your default template.

Quickstart Installation
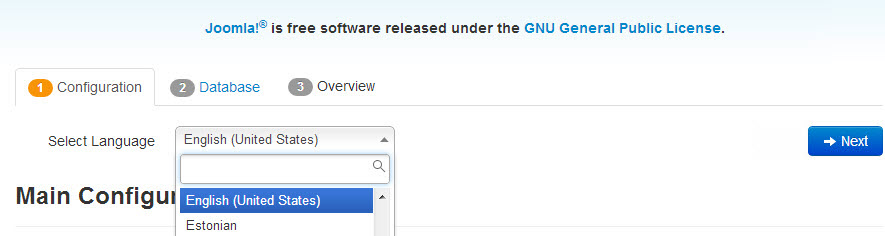
Select Language

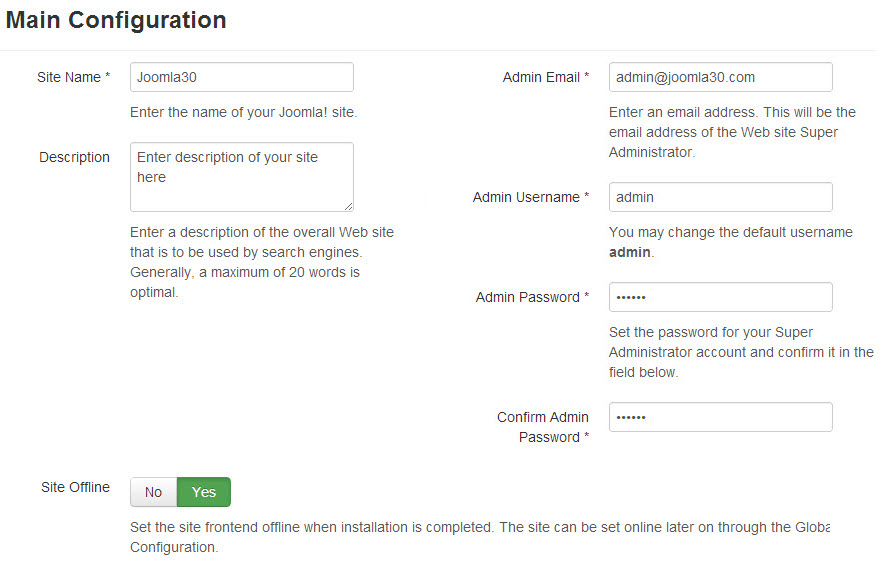
Main Configuration
Enter the required information of your site: sitename, email ...

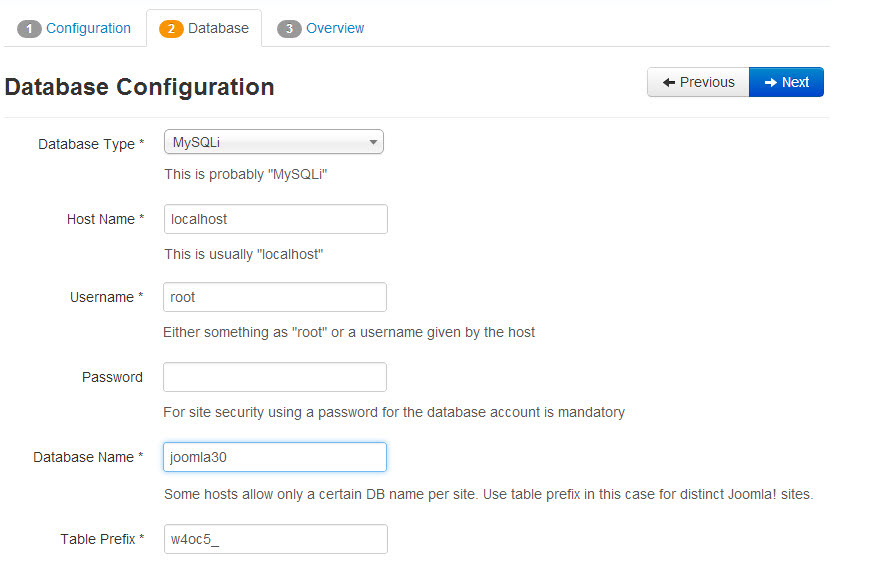
Database Configuration
Enter the required information of your site: sitename, email ...

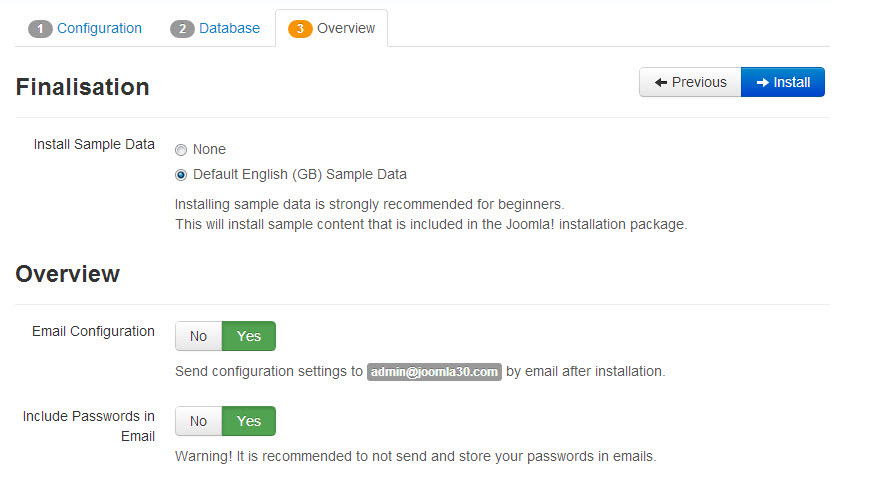
Install Sample Data
If you install sample data, you will have a site like our demo. If you select default sample data, you will a fresh site site with T3 framework plugin and T3 blank template installed and enabled.

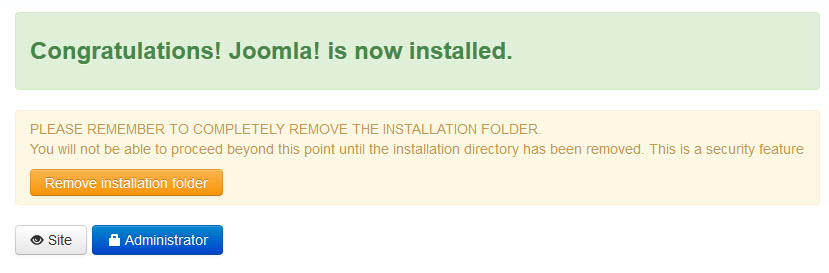
Remove or Rename the Installation folder
The final step is removing or renaming the Installation folder

About T3 versions
There is always a team working on T3 Framework: support, fix bugs and develop new features. Since first stable version of T3 framework was released, there has been number of released versions. The released version comes with bug fixes, improvements and new features. You can view the information of release in T3 Framework changelog.
To have bug fixes, improvements, new features from a specific versions, you have to upgrade T3 framework to the version. But before upgrade, please always take BACKUP.
How to upgrade T3 Framework?
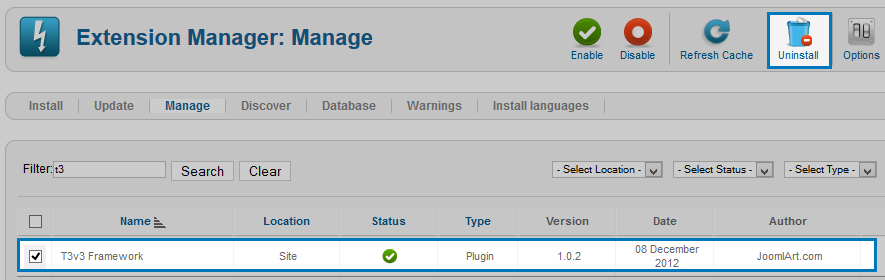
- Install new version of T3 Framewotk directly to your system, uninstallation is not required.
- Upgrade through Joomla update system
- Upgrade though JA Extension Manager - recommended method
Upgrade instruction
Upgrade T3 Framework to latest version
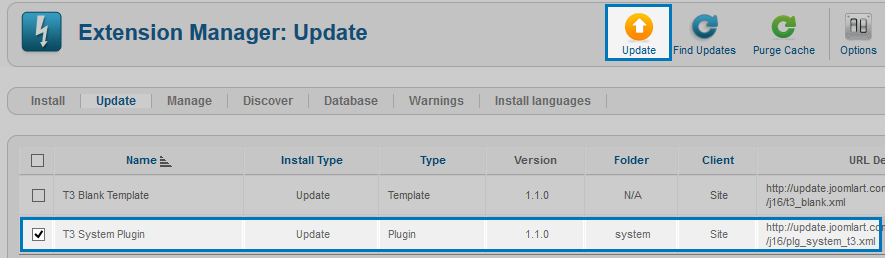
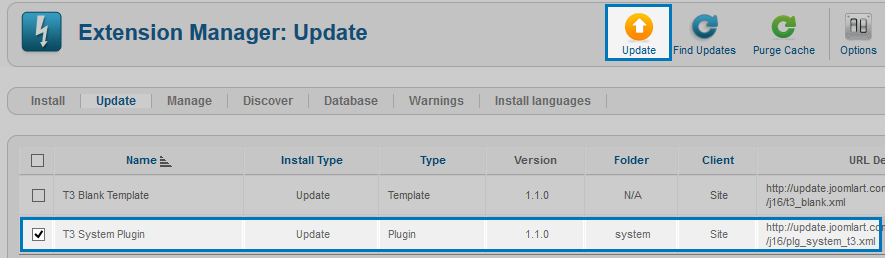
Joomla Update
In the Template setting panel of T3 Blank template or any template developed with T3 Framework, you will se the notification if new version of template or plugin is found from the General tab


In this case, we suggest you to use JAEM to upgrade
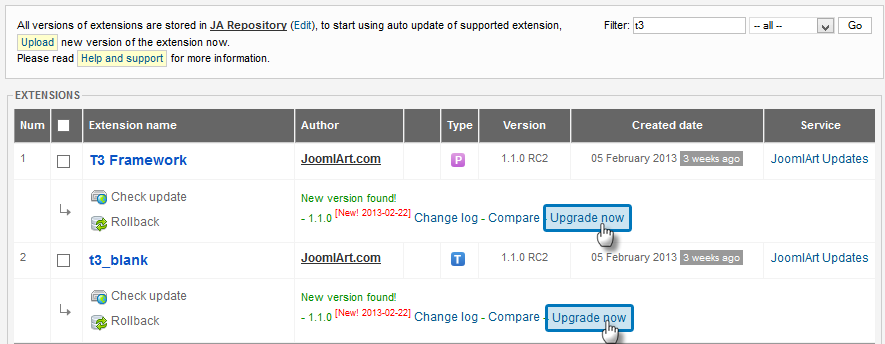
Upgrade through JAEM
We suggest to use JAEM to upgrade T3 Framework because your work will not be lost. If you use JA products, you should use JAEM for upgrading

Update JA T3v3 Framework to T3 Framework
We moved JA T3v3 to T3 project so now, we will maintain and develop T3 project instead of JA T3v3. For some templates that were developed with JA T3v3 (JA Brisk, JA Mero, JA Onepage) can be upgraded to be compatible with T3 framework.
1. Before Upgrading
There are 2 options available for your upgrading
Option 1 If you do not customize much and you can do it again
In this case, we suggest you to download Template and T3 plugin then install them again
Option 2 If you have customized a lot
Upgrade template through JAEM (JA Extension Manager) then install T3 plugin
2. Upgrade Template
To make templates compatible with T3, we had to make changes to the templates so you have to upgrade template before installing T3 plugin
Step 1: upgrade template through JAEM
To upgrade template through JAEM (JA Extension Manager Component) you need to install the component and configure it properly. Please check DETAIL GUIDE of how to use the extension.
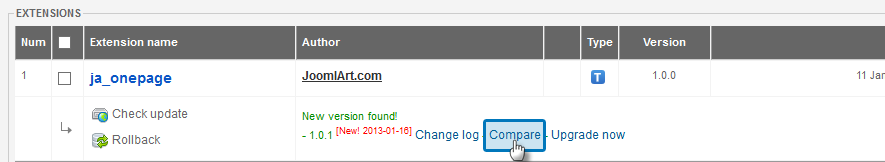
Next, check the new version of template to upgrade


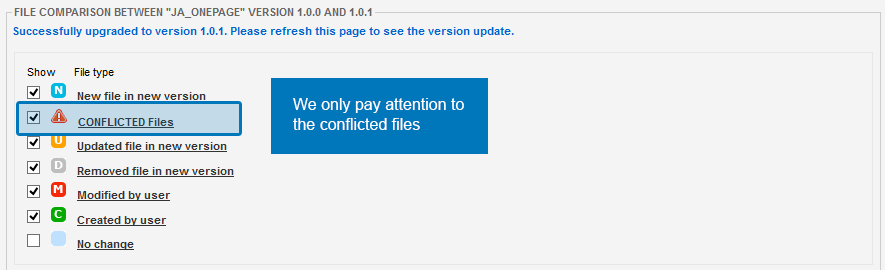
When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.

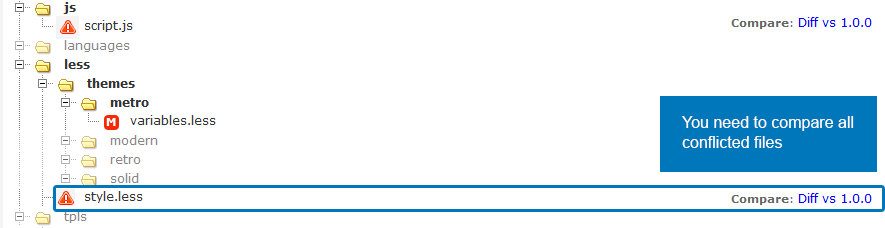
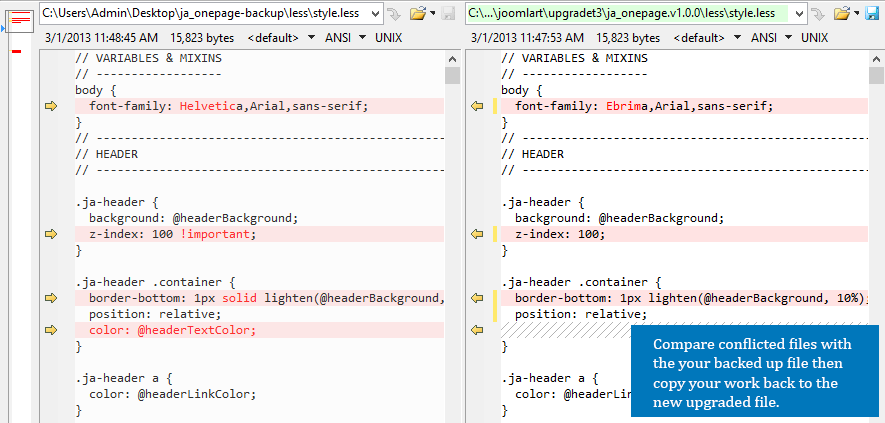
Now, upgrade template to new version. After upgrading successfully, you need to compare the conflicted files (using your back-up files) then copy what you customize to the new upgraded files.

3. Uninstall or Disable JA T3v3 plugin

4. Install T3 Framework Plugin
Download latest version of T3 Framework Plugin
Now, install the plugin and make sure it is enabled.

Folder Structure
Folder Structure
After this video tutorial, you will be able to know about your T3 System pluign folder structure, your JA Templates which developed with the T3 Framework and the functionality of the folders and files - all the materials you should be aware of before getting started in customizing your template.
After Installation, you should know the folder structure of the framework which shows you where and how to work with files.
T3 BS3 Blank template
T3 integrates Bootstrap, developed with LESS. Check the folder structure to know where to start.
templates/t3_bs3_blank/ +--less/ /* all LESS files */ ¦ +-- rtl/ /*all files of right to left layout*/ ¦ +-- themes/ /*all theme folders theme files */ ¦ +-- bootstrap.less ¦ +-- core.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- ... +-- css/ /*all compiled files*/ ¦ +-- themes/ /*all theme folders and files*/ ¦ +-- bootstrap.css ¦ +-- home.css ¦ +-- megamenu.css ¦ +-- template.css +-- fonts/ +-- js/ ¦ +-- scripts.js +-- tpls/ /* all layout files and block files*/ ¦ +-- blocks/ /*all block files here*/ ¦ ¦ +-- head.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- footer.php ¦ ¦ +-- ... ¦ +-- default.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- home-1.php ¦ +-- home-2.php +-- images/ +-- languages/ ¦ +-- en-GB.tpl_t3_bs3_blank.ini ¦ +-- en-GB.tpl_t3_bs3_blank.sys.sys.ini +-- templateDetail.xml +-- templateInfo.php/ +-- thememagic.php/ /*the file is to add new group, parameters for ThemeMagic*/ +-- index.php/ +-- index.html
The most important folder is: less. The folder contains all LESS files that are used to develop your site, the LESS files can be compiled to CSS files.
T3 system plugin
When you install the t3 system plugin, the plugin includes the Bootstrap library that is used to develop your site. We recommend you not to customize files of the plugin, all your work should be operated in t3_blank template.
plugins/system/t3/ +-plugins/system/t3/base /* base theme for T3 Blank template (bootstrap 2)*/ +-- css/ ¦ +-- layout-preview.css ¦ +-- megamenu.css ¦ +-- thememagic.css ¦ +-- ... +-- bootstrap/ /*Bootstrap 2 library folder*/ ¦ +-- css/ /*css files in bootstrap library*/ ¦ +-- ico/ ¦ +-- img/ ¦ +-- js/ ¦ +-- less/ /*include all less files*/ ¦ ¦ +-- code.less ¦ ¦ +-- form.less ¦ ¦ +-- ... +-- less/ +-- fonts/ +-- js/ +-- html/ +-- tpls/ +-- params/ +-- tpls/ +-- component.php +-- error.php +-- index.html +-- index.php +-- offline.php +-plugins/system/t3/base-bs3 /* base theme for T3 BS3 Blank template (Bootstrap 3)*/ +-- css/ ¦ +-- layout-preview.css ¦ +-- megamenu.css ¦ +-- off-canvas.css ¦ +-- ... +-- bootstrap/ Bootstrap 3 library folder ¦ +-- css/ /*css files in bootstrap library*/ ¦ +-- ico/ ¦ +-- img/ ¦ +-- js/ ¦ +-- less/ /*include all less files*/ ¦ ¦ +-- grid.less ¦ ¦ +-- mxins.less ¦ ¦ +-- ... +-- less/ +-- fonts/ +-- js/ +-- html/ +-- tpls/ +-- params/ +-- tpls/ +-- component.php +-- error.php +-- index.html +-- index.php +-- offline.php +--admin/ +--includes/ +--language/ +--t3.php +--t3.xml +--t3.script.php

